이 기능은 워드프레스닷컴 Creator 또는 Entrepreneur 요금제를 사용하는 사이트에서 사용할 수 있습니다. 사이트에서 기존 요금제 중 하나를 사용하는 경우 프로 요금제에서 사용할 수 있습니다.
플러그인과 사용자 정의 테마가 활성화되는 요금제를 사이트에서 이용하는 경우 사용자 정의 CSS를 사용하여 테마의 디자인을 다양하게 변경할 수 있으며 서드파티 플러그인을 사용하여 해당 기본 기능을 사용할 수 있습니다. 추가로 테마의 기본 코드를 변경하려는 경우에는 하위 테마 만들기를 고려할 수도 있습니다.
이 옵션은 HTML과 PHP에 대한 지식이 필요한 고급 옵션입니다.
하위 테마는 상위 테마의 기능과 스타일 지정이 상속되는 테마입니다.
Kathryn Presner가 말하는 하위 테마에 익숙해지기에 비유하자면 상위 테마를 브라우니의 마스터 레시피라고 생각하면 됩니다. 모든 재료와 단계가 동일하지만, 견과류가 추가된 견과 브라우니라는 하위 레시피를 만들 수 있습니다.
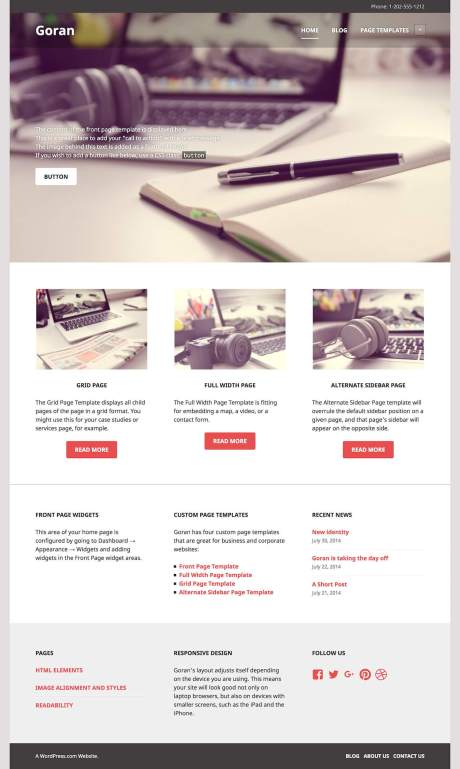
아래에 저장소의 2개 테마인 Edin과 Goran의 스크린샷이 있습니다. Goran은 Edin의 하위 테마입니다. Goran에는 Edin의 디자인이 많이 상속되지만, 자체 사용자 정의 항목이 있습니다.


워드프레스닷컴 사이트에서 하위 테마를 사용하려면 먼저 컴퓨터에 로컬로 워드프레스를 설치해야 합니다. 로컬로 하위 테마를 만든 후에는 압축하여 워드프레스닷컴 비즈니스 사이트에 업로드할 수 있습니다.
수동으로 하위 테마를 만드는 대신에 자동으로 하위 테마가 만들어지는 플러그인을 사용할 수 있습니다(예: 하위 테마 구성기). “하위 테마”의 플러그인 저장소를 검색하여 사용 가능한 옵션을 둘러봅니다.
참고: 각 워드프레스닷컴 쇼케이스 페이지 하단의 모음에서 무료 테마 복사본을 다운로드할 수 있습니다. 다운로드 링크를 찾습니다.

이미 다른 테마의 하위 테마인 테마의 하위 테마는 만들 수 없습니다.
이 기능은 워드프레스닷컴 Creator 또는 Entrepreneur 요금제를 사용하는 사이트에서 사용할 수 있습니다. 사이트에서 기존 요금제 중 하나를 사용하는 경우 프로 요금제에서 사용할 수 있습니다.
아래의 예시에서는 Twenty Seventeen 테마를 사용하겠습니다.
1단계.
여기에서 WordPress.org 저장소의 테마 파일을 검색하여 다운로드합니다. 다운로드된 후 Mac에서는 두 번 클릭하면 폴더 압축이 풀립니다. Windows를 사용하는 경우에는 마우스 오른쪽 버튼으로 “압축 풀기”를 클릭합니다.

2단계.
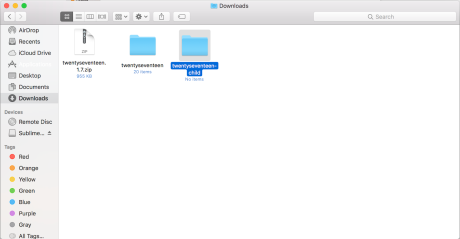
새 폴더를 만들고 하위 테마의 이름을 지정합니다(예: ‘twentyseventeen-child’).
하위 테마 디렉터리의 이름에는 ‘-child’를 추가하는 것이 좋습니다. 하위 테마 디렉터리 이름에 공백이 없어야 합니다.

3단계.
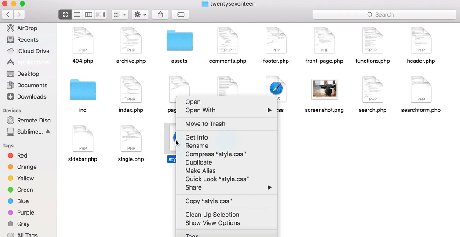
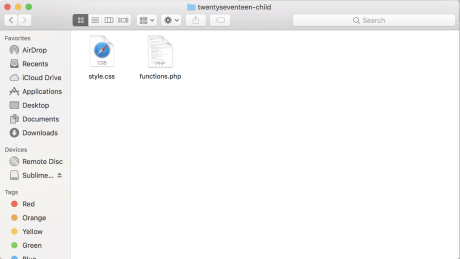
원래 상위 테마에서 style.css 파일과 functions.php 파일을 복사하여 새 하위 테마(twentyseventeen-child)에 붙여넣습니다.


4단계.
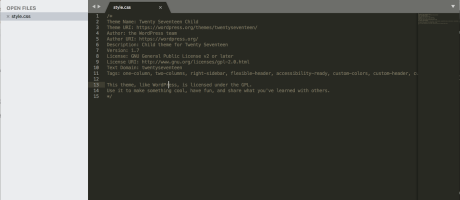
새 하위 테마에서 Notepad, Atom, Sublime Text 또는 원하는 다른 텍스트 에디터 등을 사용하여 style.css 파일을 엽니다. Mac에서 command+A > delete를 클릭하여 파일을 비웁니다(Windows의 경우 CTRL+A > delete 클릭).
그런 다음에 아래의 코드 줄을 복사하여 붙여넣습니다.
참고: 아래의 CSS 코드는 코드에 따라 다를 수 있습니다.
/
*
Theme Name: Twenty Seventeen Child
Theme URI: https://example.com/twenty-seventeen-child/
Description: Twenty Seventeen Theme
Author: John Doe
Author URI: https://example.com
Template: twentyseventeen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twentyseventeen
*/
이 특정 테마가 하위 테마라는 것이 표시되도록 하려면 다음과 같은 줄을 변경하여 상위 폴더 이름을 포함해야 합니다.
– Theme name
– Description
다음과 같은 필드는 현재 상태로 유지해야 합니다.
– Template
– Text domain
다른 필드는 선택 사항이지만 필수는 아닙니다. 여기에서 자세히 알아볼 수 있습니다.
템플릿 줄에는 상위 테마의 폴더 이름이 있어야 합니다. 내용을 변경한 후 이 파일을 저장해야 합니다.

5단계.
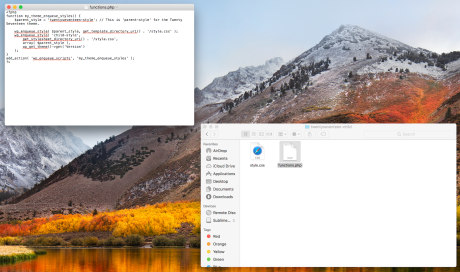
새 하위 테마에서 같은 텍스트 에디터를 사용하여 functions.php 파일을 엽니다. Mac에서 command+A > delete를 클릭하여 파일을 비웁니다(Windows의 경우 CTRL+A > delete 클릭).
그런 다음에 아래의 코드를 복사하여 붙여넣고 ‘$parent-style’ 값을 -style이 추가된 테마 이름(이 경우에는 twentyseventeen-style)으로 대체합니다.
내용을 변경한 후 이 파일을 저장해야 합니다.
get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );

6단계.
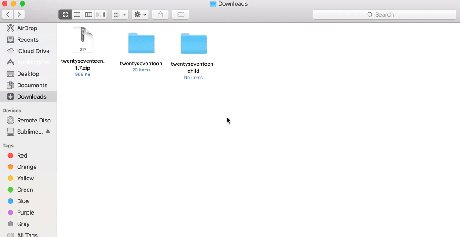
이제 폴더를 압축해야 합니다.
Windows의 경우:
- 압축할 파일 또는 폴더를 찾습니다.
- 파일 또는 폴더를 길게 누르거나 마우스 오른쪽 버튼으로 클릭하고 보내기를 선택하거나 가리킨 다음에 압축된 폴더를 선택합니다.
같은 이름으로 압축된 새 폴더가 같은 위치에 생성됩니다. 이름을 변경하려면 폴더를 길게 누르거나 마우스 오른쪽 버튼으로 클릭하고 이름 변경을 선택한 다음에 새 이름을 입력합니다.
Mac의 경우:
- Mac Finder(파일 시스템)에서 압축할 아이템을 찾습니다.
- 압축할 파일, 폴더 또는 여러 파일을 마우스 오른쪽 버튼으로 클릭합니다.
- “아이템 압축”을 선택합니다.
- 같은 디렉터리에서 새로 생성된 .zip 아카이브를 찾습니다.
7단계.
디자인 → 테마로 이동하고 테마 업로드 버튼을 클릭하여 사용자 정의 테마를 업로드할 수 있습니다. 상위 테마와 하위 테마를 모두 업로드하고 하위 테마를 활성화합니다.
사용자 정의 테마를 업로드하는 방법에 대해 자세히 알아보려면 여기를 클릭하세요.
이 기능은 워드프레스닷컴 Creator 또는 Entrepreneur 요금제를 사용하는 사이트에서 사용할 수 있습니다. 사이트에서 기존 요금제 중 하나를 사용하는 경우 프로 요금제에서 사용할 수 있습니다.
https://wordpress.org/plugins/child-theme-configurator/에서 플러그인을 다운로드하여 설치합니다. 플러그인 설치에 대해 자세히 알아보려면 여기를 클릭하세요.
참고: 하위 테마 구성기는 서드파티 플러그인이며 이 플러그인에 대한 지원은 https://wordpress.org/support/plugin/child-theme-configurator/에서 찾고 제출할 수 있습니다.
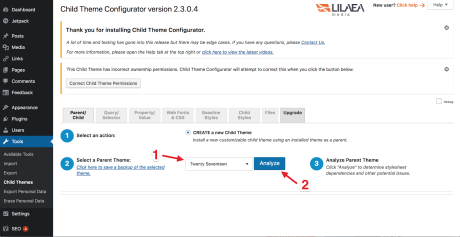
설치되면 도구 > 하위 테마로 이동합니다.
1단계 – 상위 테마를 선택합니다.
2단계 – 분석을 누릅니다. 그러면 상위 테마에서 워드프레스 표준 사례가 사용되고 테마에 이상이 없는지 확인됩니다.

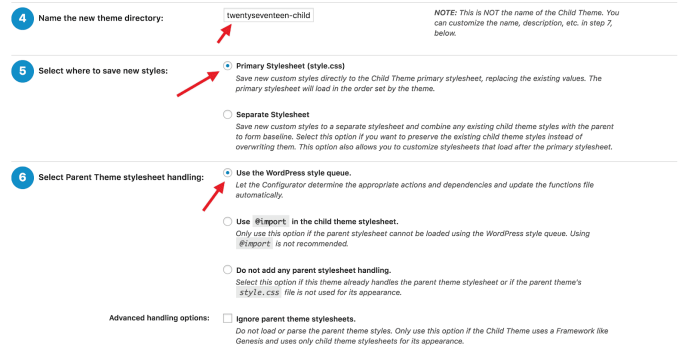
3단계 – 사이트에서 테마가 저장되어 있는 디렉터리/폴더의 이름입니다.
4단계 – 스타일이 저장되어 있는 위치를 선택합니다. 기본적으로 기본 스타일시트 style.css 옵션을 선택하는 것이 좋습니다.

5단계 – 상위 테마 스타일시트 처리 옵션을 선택합니다. 이 옵션에 따라 하위 테마에서 상위 테마의 스타일을 사용하는 방식이 결정됩니다. 워드프레스 스타일 대기열 옵션을 사용하는 것이 좋습니다.
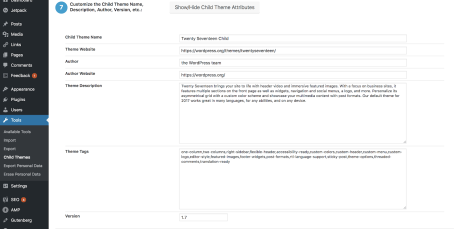
6단계 – 하위 테마 이름, 설명, 제작자 및 버전을 사용자 정의합니다. 스타일시트 CSS에 표시될 테마 자격 증명을 여기에서 입력합니다.

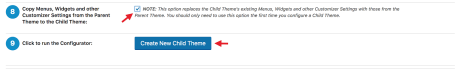
7단계 – 상위 테마 메뉴, 위젯 및 사용자 정의 기능 설정을 복사합니다. 사용자 정의 기능에서 상위 테마를 설정한 경우 이 옵션을 통해 해당 설정이 새 하위 테마에 복사됩니다.

항상 실시간 사이트를 종료하고 테마를 변경하는 것이 좋습니다. 로컬로 변경하기에 대한 이 가이드를 참조하세요.
워드프레스닷컴 지원팀에서 기꺼이 올바른 방향을 제시해 드리거나 하위 테마의 대안이 있으면 제공해 드리겠습니다. 추가 고급 HTML과 PHP는 지원 범위에 해당하지 않습니다. 추가 고급 도움말이 필요한 경우 웹 디자이너를 고용하거나 테마의 제작자에게 직접 문의하는 것이 좋을 수도 있습니다.
다음: 테마 삭제